Bagaimana cara mengubah template blog menjadi responsive? Itulah salah satu pertanyaan yang paling sering saya lihat di timeline salah satu grup komunitas blogger. Perlu saya klarifikasikan terlebih dahulu, di dalam artikel ini saya tidak akan memberikan tutorial atau cara mengubah template blog menjadi responsive. Melainkan, saya hanya akan memberikan sebuah pencerahan tentang pertanyaan cara mengubah template blog menjadi responsive tersebut berdasarkan apa yang saya ketahui sejauh ini.
Apa yang salah dari pertanyaan cara mengubah template blog menjadi responsive?
Sebetulnya, tidak ada yang salah dari pertanyaan tersebut. Hanya saja, kebanyakan dari orang yang menanyakannya ingin mengubah template blog yang tidak responsive menjadi responsive hanya dengan beberapa kali klik. Tentu ini sedikit terdengar mustahil (menurut pengetahuan saya). Sebagian menyebutkan bahwa mereka sudah browsing sana-sini namun tidak ada cara yang work pada template yang mereka gunakan.
Sebelumnya, mari kita sedikit pelajari tentang struktur sebuah template website.
Struktur Template Secara Umum
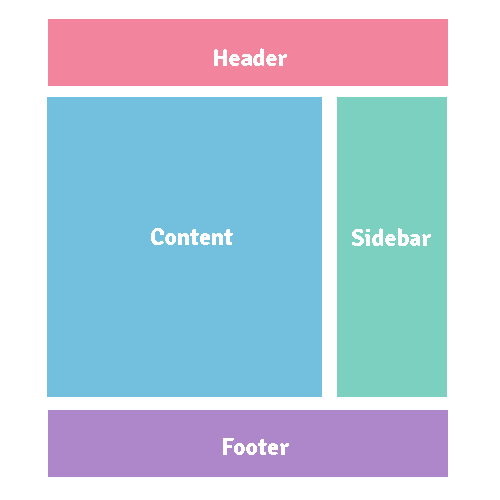
Secara umum, sebuah template terdiri atas header, content, sidebar, dan footer.

Stuktur Umum Template
Secara umum (tergantung dari pemilik website):
Header berisi tentang judul dan menu.
Content berisi konten atau artikel.
Sidebar berisi widget.
Footer berisi informasi blog, menu tambahan, dan bagian lain (biasa diisi dengan tulisan Copyright, Hak Cipta Dilindungi Undang-Undang, dan lain-lain).
Masing-masing bagian template tersebut dibungkus menggunakan atribut id atau class. Atribut id dan class inilah nantinya yang akan digunakan untuk menghias atau mengatur tampilan layout menggunakan css.
Sebagai contoh, untuk bagian content, biasanya dibungkus menggunakan wrapper (tergantung si pembuat template), sehingga kode template akan menjadi seperti:
...
<div class="wrapper">
isi konten
</div>
...Untuk mengatur tampilan wrapper, maka digunakanlah css (Pengaturan pada wordpress ada di file style.css). Contoh pengaturan css pada wrapper:
.wrapper {
width:700px;
background:#73bede;
padding:1em;
}Pengaturan width:700px tersebut digunakan untuk mengatur lebar bagian content sehingga ada bagian kosong yang akan diisi bagian sidebar.
Nah, pada kasus membuat template responsive, prinsipnya adalah Anda harus mengatur css width wrapper dengan satuan % (persen), misalnya 70%, sehingga ukuran lebar bagian content akan menyesuaikan ukuran layar device yang digunakan. Begitu juga dengan pengaturan pada bagian header, sidebar, dan footer, harus menggunakan nilai % agar bersifat fleksibel menyesuaikan ukuran device yang digunakan.
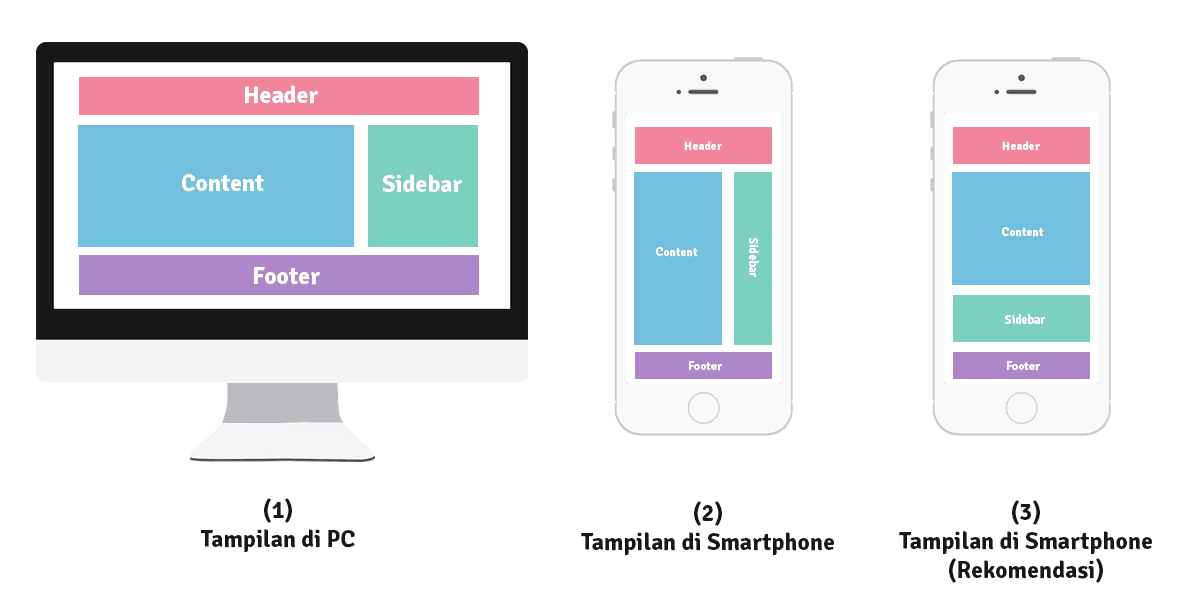
Namun, mengubah template non-responsive menjadi responsive tidak sesederhana itu. Jika Anda sudah menerapkan cara di atas, maka hasilnya hanya akan berubah menjadi tampilan 1 dan 2 pada gambar di bawah ini:

Tampilan Website Responsive
Untuk mendapatkan tampilan smartphone nomor 3 seperti pada umumnya template responsive, maka langkah yang akan dilakukan menjadi lebih panjang lagi. Saya tidak akan menjelaskan caranya di dalam artikel ini.
Kembali ke topik awal.
Cara Mengubah Template Blog Menjadi Responsive

Cara Mengubah Template Menjadi Responsive
Berdasarkan penjelasan tentang struktur template di atas, dapat diketahui bahwa membuat template blog menjadi responsive bukanlah sesuatu yang bisa didapat hanya dengan beberapa kali klik.
Oh ya, ralat, Anda bisa mengubah template non-responsive menjadi responsive hanya dengan beberapa kali klik, yaitu beli jasa pembuatan template 😀
Dari penjelasan di atas juga dapat diketahui bahwa struktur setiap template berbeda-beda (tergantung si pembuat template). Jadi, wajar saja jika Anda mencari tutorial atau cara mengubah template menjadi responsive dan sudah mencobanya namun tidak ada cara yang work pada template yang Anda gunakan. Kesimpulannya hanyalah kemungkinan besar struktur template yang Anda gunakan berbeda dengan yang digunakan pada tutorial yang Anda baca.
Nah, satu hal yang ingin saya luruskan adalah mengubah template menjadi responsive itu tidak bisa hanya dengan beberapa kali klik saja. Terlebih dahulu, Anda perlu memahami struktur template yang digunakan, kemudian membuat beberapa pengaturan pada css dan menyesuaikan dengan tampilan yang Anda inginkan. Sejauh yang saya tahu, tidak ada cara instan untuk mengubah template non-responsive menjadi responsive.
Sekadar saran saya, jika template yang Anda gunakan saat ini masih belum responsive dan Anda berniat ingin mengubah template menjadi responsive, satu-satunya cara yang paling mudah adalah dengan mengganti template tersebut dengan template yang memang sudah responsive dari awal.
Ingat ya, saya menyebutkan cara yang paling mudah, bukan cara yang paling tepat 😀

Mengubah template wordpress ini daku masih suka kesulitan
This article informatif,
Hai, Kami dari team Tangerang digital, ingin share 3 artikel dari Fenni Bungsu Blog
– I Can See Your Voice Indonesia
– Capai financial freedom dengan Geti Detalase
– Resensi Autobiography Valentino Rossi
Regards, Saya Fenni Bungsu
Kesulitannya di bagian mana Kak? Hehe