Sebagai seorang blogger, memang tidak ada salahnya berusaha menguangkan (monetizing) blog yang dimiliki. Entah itu dengan cara menjual slot iklan mandiri kepada brand, bergabung dengan jaringan iklan, atau pun cara-cara lainnya. Untuk saat ini, salah satu cara populer untuk menguangkan blog adalah dengan bergabung ke dalam jaringan iklan, seperti Google AdSense.
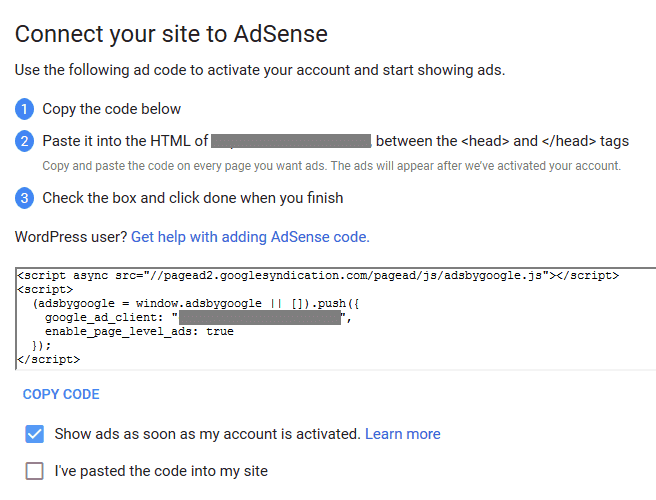
Sebagai langkah awal pada saat bergabung ke dalam jaringan Google AdSense, Anda harus melakukan langkah pertama, yaitu Menghubungkan situs Anda ke AdSense (Connect your site to AdSense). Tampilan halaman Menghubungkan situs Anda ke AdSense dapat dilihat pada gambar di bawah:

Tampilan Halaman Menghubungkan situs Anda ke AdSense
Nah, bagi sebagian blogger yang memang baru di dunia blog terkadang kebingungan melewati langkah awal ini. Untuk itu, dalam artikel ini saya akan mencoba memberikan panduan dan cara menempatkan kode untuk menghubungkan situs ke AdSense.
Sebenarnya, instruksi dari Google yang ada di halaman pendaftaran Google AdSense sudah sangat jelas. Namun terkadang bagi sebagian blogger baru kurang mengerti bagaimana cara meletakkan kode untuk menghubungkan situs ke AdSense tersebut.
Cara Menempatkan Kode untuk Menghubungkan Situs ke AdSense dalam artikel ini saya bagi menjadi 2, yaitu Cara Menempatkan Kode untuk Menghubungkan Situs ke AdSense bagi pengguna Blogger dan Cara Menempatkan Kode untuk Menghubungkan Situs ke AdSense bagi pengguna WordPress (WordPress Self-Hosted).
Cara Menempatkan Kode untuk Menghubungkan Situs ke AdSense bagi pengguna Blogger
- Salin kode yang Anda dapatkan di halaman Menghubungkan Situs ke AdSense.
- Parse kode di website Parse HTML. Setelah diparse, kode akan mengalami perubahan.
- Kunjungi dashboard Blogger Anda, buka menu Tema, lalu Edit HTML.
- Cari kode html
</head>(Jika tidak ada, cari kode html</head>) di dalam menu Edit HTML. - Tempatkan kode yang telah diparse pada langkah 2 sebelum kode
</head>atau</head>. - Simpan.
Berikut ini tambahan terkait beberapa hal yang harus dipastikan bagi Anda yang ingin menghubungkan blog atau website yang Anda miliki ke Google AdSense bagi pengguna Blogger:
- Pastikan kode html dari Google AdSense sudah diparse. Proses parse bisa dilakukan dibeberapa website yang memang menyediakan fitur parse html (tidak terpaku pada website yang saya sarankan pada poin nomor 2 di atas).
- Pastikan kode html yang telah diparse diletakkan diantara kode
<head>dan</head>, yaitu setelah kode<head>atau sebelum kode</head>. - Pastikan untuk mengklik Simpan setelah Anda menambahkan kode html yang telah diparse.
Cara Menempatkan Kode untuk Menghubungkan Situs ke AdSense bagi pengguna WordPress (WordPress Self-Hosted)
- Salin kode yang Anda dapatkan di halaman Menghubungkan Situs ke AdSense.
- Kunjungi dashboard WordPress Anda, buka menu Tampilan -> Editor, lalu buka berkas header.php.
- Cari kode html
</head>. - Tempatkan kode dari langkah 1 sebelum kode
</head>. - Simpan.
Berikut ini tambahan terkait beberapa hal yang harus dipastikan bagi Anda yang ingin menghubungkan blog atau website yang Anda miliki ke Google AdSense bagi pengguna Worpress Self-Hosted:
- Anda tidak perlu melakukan parse kode pada kode html dari Google AdSense jika menggunakan CMS WordPress.
- Pastikan kode html diletakkan diantara kode
<head>dan</head>, yaitu setelah kode<head>atau sebelum kode</head>pada file header.php. - Pastikan untuk mengklik Simpan setelah Anda menambahkan kode html.
Setelah kode ditambahkan ke dalam website, berarti langkah Menghubungkan Situs ke AdSense sudah selesai. Anda bisa menekan tombol Done yang ada di halaman pendaftaran. Langkah selanjutnya hanyalah menunggu proses review dari pihak Google AdSense terkait apakah pengajuan pendaftaran website Anda diterima atau ditolak.
Terkait berapa lama proses review, terkadang ada beberapa pengguna yang tidak perlu menunggu lama untuk mendapatkan kabar dari pihak AdSense, tetapi sebagiannya lagi ada yang bahkan sampai beberapa minggu belum mendapatkan kabar terkait status pendaftaran. Jadi, tidak ada waktu pasti tentang berapa lama proses review. Sambil menunggu, tidak ada salahnya untuk selalu berusaha meningkatkan kualitas konten yang ada di blog Anda. Selain itu, tentunya jangan lupa untuk berdoa dan bersedekah. Selamat mencoba dan semoga beruntung 😀
Bagi Anda yang ingin bertanya langsung secara pribadi, saya dengan senang hati menerima “konsultasi” secara gratis melalui email ridmuhrid@gmail.com. Senang rasanya jika pada akhirnya saya mendapatkan kabar bahwa pengajuan Anda berhasil diterima oleh Google AdSense (seperti kabar gembira yang sudah saya dapatkan dari beberapa rekan yang pernah bertanya melalui email atau kolom komentar di bawah).

thanks gan..:)
Siap, sama-sama agan Ichsan 😀
mantap gan..jadi di atas /head ya
Yep, betul sekali gan, di atas atau sebelum kode /head 😀
itu hrs masuk ke cpanel nya yah gan…
Tidak harus gan. Untuk pengguna CMS wordpress, bisa melalui dashboard wordpressnya saja.
Ntaap
Nah “saya” mau bertanya? untuk disetujui ketika menambahkan alamat baru “alamat Website ke 2,3,4,5 dst” ke akun adsense kita untuk tahun 2018-2019 sekarng di dasbor adsense ada tulisan sedang disiapkan.
Berapa lama agar blog cepat disetujui “SIAP” dari google.
Saya sudah 20 hari masih di reviews atau disiapkan.
Mohon jawabannya gan?
Banyak pengguna Adsesne termasuk saya ketika menambahkan alamat baru sekarang di adsense sudah beda
Betul sekali Kak Tedinda. Pada ketentuan baru, untuk akun Google Adsense tahun 2018 ke atas kabarnya memang perlu review site lagi jika ingin menambahkan blog. Terkait berapa lama waktu reviewnya saya tidak bisa memastikan dan sepertinya Google memang tidak menjamin bahwa proses review akan selesai dalam rentang waktu tertentu. Kalau pengalaman saya pribadi, proses review untuk penambahan blog ke-2 dan seterusnya hanya perlu waktu 1 hari Kak.
Apakah memang tidak ada email pemberitahuan apapun dari Google selama 20 hari itu Kak?
Untuk sekarang tidak ada, cuma ketika menginjak ke 30 hari, langsung sudah siap.
Terimakasih om, sangat bermanfaat bagi saya yg pemula.. sudah saya uji dan berhasil. Saya kasi reward 1 click ya.
Terima kasih kembali kak Kiki, senang jika artikel saya bisa bermanfaat untuk kak Kiki.
Mantul mantap betul, semoga cepat dapat approve dari Google Adsense-nya ya Kak.
Gan kalo untuk versi amp nya gimana ya cara nyisipin kode js nya ?
Saya pake blogspot gan tapi versi amp, tolong gan bantuannya.
Wah, mohon maaf agan Lulubox Pro. Untuk cara menyisipkan kode js di blogger.com versi amp, saya kurang tahu, soalnya sekarang saya tidak pernah lagi “bermain” dengan blogger.com, terlebih lagi yang versi amp. Semoga cepat ketemu solusinya gan.
terimakasih gan, nambah wawasan saya sebagai pemula
Mantap, semangat gan 😀
Kak, yang di-paste di HTML itu kode yang mana ya, Kak?
Yang nomor penayang atau akun penayang, yah? Maaf saya newbie masih coba-coba dan belum begitu paham, hehe.
Semua kode yang ada di kolom yang disediakan Kak Nira, dari < script async scr=blablabla sampai < /script>. Kalau mau lebih mudah, bisa langsung klik “Copy code” aja Kak, sehabis itu tinggal paste aja di websitenya.
Website itu yg mana to boss kok aku punya gk pernah bisa..lalu tempel dimananya ??
Maksudnya bro?
Sangattt membantu 🙏
Alhamdulillah, senang bisa membantu 😊
Terimakasih gan
Senang jika bisa membantu gan 😊
bagaimana cara mengunjungi dashboard bloggernya?
Mohon maaf kak, apa mungkin maksudnya dashboard adsense-nya? Jika betul, maka silakan akses dashboardnya melalui link https://google.com/adsense dan login menggunakan akun yang sudah terdaftar dalam jaringan adsense.
Mohon maaf kak, apa mungkin maksudnya dashboard adsense-nya? Jika betul, maka silakan akses dashboardnya melalui link https://google.com/adsense dan login menggunakan akun yang sudah terdaftar dalam jaringan adsense.
harus di parse ternyata ya… saya coba dulu lah
Betul sekali, semoga berhasil gan 🙂
Thanks infonya mas. Saya menggunakan web dari Popoji di bagian mana saya paste kan code dari adsense? terima kasih
Hai mas Yudi, kebetulan saya belum pernah menggunakan CMS Popoji, jadi saya kurang tahu pasti dimana meletakkan script dari adsense. Masnya coba cari bagian header yang memuat kode
dan , jika ada, berarti di sana seharusnya tempat meletakkan script dari adsense-nya.Thanks gan infonya… Moga keacc adsense amiin
Iya sama-sama gan, semoga ada rezekinya di adsense, aamiin 🙂
tutorial dan link pharse nya mantab Boz… Izin praktek ya…
semoga bisa di acc….
bravo….
Siap mantap, terima kasih banyak mas.
Aamiin, sukses mas 🙂
Halo mas mau tanya, saya udah paste parse htmlnya sebelum /head lalu simpan, nah perubahan yang terjadi apa ya setelah itu? Saya jadi ragu apakah step yg saya lakukan udah bener apa belum. Terima kasih mas
Tambahan mas, saya juga blm bisa konfirmasi di home google adsense saya karena masih direview. Apakah normal seperti itu setelah copas kode html tapi belum bisa konfirmasi? Terima kasih banyak
Yep, memang wajar mas. Pihak AdSense perlu melakukan review terlebih dahulu untuk setiap website yang didaftarkan di Google AdSense.
Terima kasih Om
sangat Membantu..
Alhamdulillah, senang jika bisa membantu.
Semoga bisa segera di-acc pihak Google ya Om 🙂
Punyaku gak bisa tersambubg y boss..keterangan ” URL eror ” gitu om .
Keterangan “URL error”-nya di bagian mana Om?
saya sudah Menempatkan Kode untuk Menghubungkan Situs ke AdSense lalu saya save..waktu mo kluar dari html nya ada notif “Anda masih memiliki perubahan yang belum disimpan dan akan hilang”.
Masnya pakai Blogger.com ya?
Coba dibiarkan saja mas, baru kemudian coba cek lagi apakah kode adsense-nya sudah terpasang di dalam template.
saya memakai wordpress mas, tapi masih binggung kodenya di paste dimana. sedangkan di dashboard wordpress saya nggak ada nemu menu tampilan dan editor. mohon penjelasannya yah mas. terimakasih sebelumnya.
Kalau menu Tampilan -> Theme Editor ada kak?
Kakak pakai wordpress selfhosting (wordpress.org) atau wordpress.com kak?
maaf saya tertarik dengan pertayaan dari sriana..maaf menganggu saya punya theme editor,tapi waktu akan di tempel kode adsense ke theme editor kenapa muncul kata hati-hati, saya baru gan..gimana ya mau nempel kodenya takut nda mau nempel di haruskan..mohon penjelasana gan..thank you
Jika muncul jendela peringatan, silakan klik “Oke, saya mengerti” saja gan. Jendela pop up tersebut hanya sebagai pengingat bahwa perubahan yang dilakukan berdampak lansung terhadap blog, sehingga harus dilakukan secara hati-hati.
sangat bermanfaat, namun agak membingungkan untuk sy orang awam, hehe. Jadinya sebenernya langkah awalnya itu daftar terlebih dahulu yaa untuk dapat kode kode apatuh namanya ? mohon pencerahannya.. Thx
Betul, tetapi yang lebih tepatnya adalah tahap pertama yang perlu dilakukan saat mendaftar adsense adalah menghubungkan website dengan akun adsense menggunakan script yang sudah diberikan oleh pihak adsense kak Ismi.
Apa setela klik salin
trus centeng kotak saya suda menempelkan kode situs saya.
Soalnya saya bingung. Tempelnya dmn. Html gk muncul soalnya
Jika scriptnya sudah diletakkan di dalam website, maka mas-nya bisa centang “Saya sudah menempelkan kode di situs saya” dan melakukan proses submit.
Mau tanya nih gan, saya mendaftat adsense lewat blogger, tapi kenapa ya adsense tidak memberi kode yang perlu dipasang pada html blog saya? saya coba login pada dashboard adsense dan yang tampil hanya tulisan “sedang dalam tahap peninjauan”.
Saya mendaftar adsense sudah 1 minggu lebih. Tapi sampai saat ini belum ada email dari adsense.
Mohon pencerahannya ya!
Sejauh pengetahuan saya, blog agan saat ini sudah terdaftar dalam program adsense dan masih dalam tahap peninjauan. Silakan ditunggu saja gan, terkadang proses pendaftaran adsense bisa memerlukan waktu yang agak lama, tergantung dari pihak Google Adsense-nya.
mas saya pemula bingung untuk memasukan kode adsense nya , itu di tempel di website google adsense atau di website wordpress ? kalo bisa di sertakan contohnya misalkan ini website wordpress saya https://wordpress.com/home/mobilboxjasaangkutanbarang.wordpress.com
nah di tempel kode adsensenya tuh sebelah mananya mas? maaf saya kurang faham karena baru belajar, terima kasih semoga selalu mengalir terus pahala nya
Mohon maaf sebelumnya, berdasarkan informasi website yang mas Leo tuliskan di atas, website masnya pakai wordpress.com ya? Nah, sejauh pengetahuan saya (kebetulan saya bukan pengguna wordpress.com), berdasarkan informasi yang pernah saya baca menyatakan bahwa wordpress.com belum support untuk Google Adsense mas.
Bisa kasih tau yang detail ga kak cara memenpelkan kode yang sudah diparse nya
Mohon maaf, agan Mrwhite bingung di bagian mana ya? Kalau perlu, bisa langsung hubungi saya melalui email gan.
saya masih bingung :'(
Masih bingung di bagian mana gan?
Silakan hubungi saya via email jika perlu bantuan lebih lanjut.
Bang maaf saya mau tanya cara tempelkan ini gimana ya..
Salin kode di bawah ini
2
Tempel ke HTML https://muhrid.com/go.php?url=http://kecechannel17.com, di antara tag dan
3
Centang kotak lalu klik selesai jika telah selesai
Anda pengguna WordPress? Dapatkan bantuan untuk menambahkan kode AdSense.
URL situs Anda
https://muhrid.com/go.php?url=http://karma.com
Kode AdSense Anda
Saya bingung musti gimana
Sampai saat ini saya di email sama adsense untuk aktifkan.
Maksudnya gimana kalau bisa bikin tutorialnya pakai video.
Mohon maaf, situs mas Ken yang mana ya? kecechannel17.com atau karma.com?
Kalau mau dibantu tahap per tahap, silakan kirimkan email ke ridmuhrid@gmail.com mas.
Alahamdulillah berhasil mengikuti panduan ini di website saya https://pemanduwisata.com/
Alhamdulillah, semoga websitenya cepat di-approve ya gan 🙂
Mass misalnya
sebelum head, misalnya dua contoh ini mana yang bener mas??
1. script data-ad-client=”ca-pub-3657270488284021″ async src=”https://pagead2.googlesyndicat atau sebaliknya
2. script data-ad-client=”ca-pub-3657270488284021″ async src=”https://pagead2.googlesyndicat
saya bingung mas..termksih
Mohon maaf mas, apakah mas bisa kirim ulang komentarnya? Soalnya tidak ada perbedaan dari poin 1 dan poin 2 pada komentar sebelumnya. Terima kasih 🙂
Mantap Infonya,.. Terimakasih banyak 🙂
Siap, terima kasih kembali gan 🙂
Mas, mohon bantuannya. Ane newbie. Masalah ane sesudah daftar adsense kemarin. Ane lupa copypaste kode scriptnya dan terlanjur di selesaikan.
Skrg html blog ane dalam keadaan gak ada kode adsensenya. Apakah ada cara buat dapatin kodenya lagi mas?
Kakak bisa buka dashboard Google Adsense untuk melihat kode html yang akan ditempelkan di blog.
Selamat malam mas Muhammad Riduan, mohon bantuannya
saya masih bingung cara Tempel ke HTML http://miracle,com, di antara tag dan .
ini Kode AdSense saya :
saya masih bingung bagaimana cara untuk menempelkan kode AdSense saya ke HTML http://miracle,com, di antara tag dan .
Saya juga belum paham dengan yang dimaksud dengan “diantara tag dan ” itu seperti apa?…
maaf yaaa…mohon bantuannya…
Terima kasih sebelumnya….
Salam…😊😊😊🙏🙏🙏
Mas Emil pakai wordpress atau blogspot ya?
Saya coba cek websitenya, tapi tidak bisa diakses mas.
Untuk meletakkan kode, mas Emil harus buka pengaturan tema atau template, kemudian cari tag
<head>, lalu tempelkan kode HTML dari Adsense di bawah kode<head>tersebut, kemudian simpan.Mau tnya mas, kode pendaftaran adsense saya tidak ada di html, pd hal lalu sy dh pasang di bawah head, untuk dptkn kmbali gmna caranya ya
Apakah mas Akhmad sudah melakukan penyimpanan sesudah menambahkan kode dari adsense? Jika sudah, bagaimana mas melakukan pengecekannya? Menggunakan view code dari browser? Apakah sudah dipastikan source code yang ditampilkan merupakan source code terbaru atau masih merupakan cache yang tersimpan sebelumnya mas?
Untuk mendapatkan kode adsense sebelumnya, mas Akhmad bisa membuka kembali dashboard Google Adsense.
Terimakasih untuk informasinya. Sangat membantu saya sebagai pemula.
Senang bisa membantu kak, semoga segera dapat approved dari Google Adsense 🙂
masih tidak dapat menemukan kode mas. padahal sudah semua saya lakukan tutorial diatas. solusinya gimana mas.
ada dua blog dan semua sama seperti itu mas.
Ini mas Singgih yang tanya via email, kan? Kita lanjut melalui email saja ya mas 🙂
Klo di bawah kode gabisa ya mas?
Peletakannya di antara kode
<head>dan</head>mas. Jadi, mas Yogi bisa meletakkan script di bawah kode<head>atau di atas kode</head>.Maaf mas, parse tu apa? 🙁 saya ga tau gimana cara parse kodenya, tolong dijelasi mas, terima kasih sebelumnya
Silakan kunjungi website yang telah saya informasikan di dalam artikel, salin kode yang Anda dapatkan dari Google Adsense ke kolom yang telah disediakan, kemudian klik tombol “Parse”. Selanjutnya, kode yang telah diparse tersebut akan digunakan untuk menghubungkan blog Anda dengan Google Adsense. Silakan dicoba dan semoga berhasil mba Dian 🙂
oke mas saya coba, terima kasih
Sip, semoga segera diapprove oleh pihak Google Adsense mba.
Jika ada pertanyaan, silakan tanyakan langsung melalui kolom komentar atau email 🙂
mohon maaf kak, mau tanya saya sudah coba untuk mengcopy html ke halaman blog di bawah setelah di parse, tapi setelah saya klik Done di google adsense katanya kode adsesnse di halaman saya tidak bisa di temukan. Di akun google adsense juga yang belum muncul unit iklan. Mohon petunjuknya kak apakah setelah mengcopy html harus nunggu dulu untuk di tinjau atau bgmn? Terimakasih info bermanfaatyna kak
Sebelumnya, apakah kode html yang sudah diparse diletakkan di antara kode
<head>dan</head>, kemudian disimpan? Jika sudah, apakah halaman blog yang didaftarkan sudah sesuai dengan alamat blog yang Anda miliki? Pengalaman dari beberapa pertanyaan melalui komentar dan email sebelumnya, ada yang mengalami masalah serupa dan ternyata penyebabnya adalah karena blog yang didaftarkan ke adsense tidak menggunakan versi www (contohnya https://www.muhrid.com), sedangkan blog yang aktif dan bisa dikunjungi hanyalah blog versi non-www (contohnya https://muhrid.com).baru kak kalau udah terlanjur gmn?
Mohon maaf, bisa diinformasikan lebih detil kak? Maksudnya baru seperti apa dan apa yang sudah terlanjur?
Assalamualaikum bang, mau tanya nih ? Kalo situs channel YouTube menempelkan kode html gimana bang
Wa’alaikumussaam bang. Sejauh yang saya ketahui, cara pendaftaran channel Youtube ke AdSense berbeda dengan cara pendaftaran blog ke AdSense, sehingga tidak ada tahap menempelkan kode html seperti pendaftaran blog bang MAT.
Kak gimana sih Salin kode adsense ke html?
Apakah kak Nisa sudah melakukan pendaftaran blog di akun Google AdSense? Jika sudah, maka kakak akan mendapatkan kode html yang harus dihubungkan dengan cara “menempelkan” kode tersebut di blog kakak.
Sudah kak saya daftar. Cuma bingung mau menempel kode adsense nya ke mana? Apakah harus buat blog dulu atau gimana kak?
Iya kak. Untuk mendaftarkan blog ke Google AdSense, kita harus memiliki blog terlebih dahulu sebelumnya.
belum kek nya kak untuk blog. bagaimana ya kak cara buat blog di Google adsense nya?
Berarti kakak harus membuat blog terlebih dahulu. Untuk membuat blog, kakak tidak bisa membuatnya di Google Adsense karena Google Adsense bukan merupakan platform untuk membuat blog. Silakan kakak coba pelajari terlebih dahulu tentang membuat blog di blogger (blogspot) atau wordpress.
Mungkin bisa kakak jadikan sebagai referensi: Cara Mudah Membuat Blog WordPress Self Hosting untuk Pemula.
Oh terimakasih ya kak. Hehe nanti kalau ada hal lagi aku nanya lagi ya
Baik, silakan, dengan senang hati kak 🙂
saya sudah parse kode adsense di situs parse, tapi ketika di paste blogger simpan berhasil, ketika di dashboard adsense masih tidak bisa di verifi, keterangan kode tidak ditemukan
mohon bantuanya gan
Apakah versi blog (www atau non-www) yang didaftarkan di Google Adsense sudah sesuai versi blog yang digunakan gan?
Setelah saya lihat pada blog yang agan tuliskan pada kolom URL, versi www dan non-www menampilkan halaman yang berbeda.
mksdnya gmn gan, saya menggunakan www
Apakah blog yang didaftarkan di Google AdSense juga menggunakan versi www?
Pengalaman dari beberapa pertanyaan sebelumnya, ada yang mendaftarkan blog di Google AdSense menggunakan versi tanpa www, tetapi setelah dicek ternyata blog yang bisa dikunjungi adalah blog yang menggunakan www.
Jika kasus yang agan Harry alami saat ini sama dengan kasus di atas, saya sarankan untuk mengaktifkan redirect blog versi tanpa www ke versi www pada menu pengaturan custom domain di blogger.
saya setting tanpa www saya coba setting diblogger tidak bisa, apa bisa diedit pada adsense?
Sejauh pengetahuan saya, pengaturan pengalihan custom domain blogger tidak bisa dilakukan di dashboard adsense. Agan Harry bisa membuat pengaturannya langsung di halaman dashboard blogger pada menu Setting – Basic (seperti pada pengaturan custom domain), kemudian ceklis pada opsi Redirect kerenz.my.id to http://www.kerenz.my.id.
saya sudah alihkan masih tetap tidak bisa gan
Untuk lebih lanjut, mungkin kita bisa lanjutkan melalui email ridmuhrid@gmail.com untuk memudahkan analisis permasalahannya. Terima kasih.
Saya mau tanya ,saya punya akun wordpres mau tak daftarin adsen,sudah dapet kodenya . Eh gilirin mau di paste ,dibagian edit html worpress punya saya kok gak ada ya kak? Kan pilih tema terus edit html,tapi di akun wordpress saya gak ada. Nah kalo masalah gitu kenapa ya kak? Terimakasih
Kak Efi pakai WordPress gratis (wordpress.com) atau WordPress Self Hosting kak?
WordPress.com kak pakenya
Apakah jika pake wordpress.com ,kemungkinan untuk daftar ke adsens tidak bisa kak?
Sejauh yang saya tahu, blog dengan platform wordpress.com tidak bisa “bekerja sama” dengan Google AdSense kak. Satu-satunya program iklan yang bisa untuk platform wordpress.com adalah WordAds.
Jika kak Efi tetap ingin bekerja sama dengan Google AdSense menggunakan platform gratis, saya sarankan kak Efi menggunakan platform blogger.com (blogspot).
Oh iya terimakasih banyak kak infonya
Baik, terima kasih kembali.
Sukses selalu kak 🙂
Salam kenal kak😊
Saya baru belajar nih,saya udah hampir 4 Minggu gak diproses sama Google Adsense.
Saya baru ingat kalau pada saat saya daftar saya lupa memasukan kode google Adsense ke blog saya, sedang kan syarat diterimanya blogger harus memasukkan kode google Adsense ! Tapi saya bingung untuk cari kode google Adsense yang sudah terlanjur saya daftarkan,karena gak muncul lagi kodenya,mohon bantuannya 🙏😇
Blog saya yeyetinfo.blogspot.com
Terimakasih banyak sebelumnya 🙏
saya masih belum paham cara menempelkan kode adsense ke HTML, bisa minta penjelasannya dengan bahasa yg bisa saya pahami ?
Bagian mana yang masih membuat Anda bingung dan tidak mengerti? InsyaAllah saya bantu step by step. Feel free untuk bertanya melalui kolom komentar atau email 🙂
perkenalkan saya rely rizaldy, punya web. http://www.relyrizaldy.web.id
ketika mau nempel kode ads harusnya dimana ya. sudah coba coba tp selalu dibilang gagal
mohon pencerahan
kode ads
Salam kenal mas Rely. Untuk kode dari adsense harus ditempel di antara
<head>dan</head>.Berdasarkan pengalaman dari pertanyaan sebelumnya, apakah versi website yang didaftarkan di Google Adsense sudah sama dengan website yang bisa dikunjungi (versi www atau tanpa www)?
Bang gimana kalau Blogger.com apakah bisa?
Terima Kasih Brader, sangat membantu.
Alhamdulillah, sukses selalu bro Didik.
makasih bang, kunjungi jg blog kita ya, hehe
baru pemula jg 🙂
AdSense doesn’t know about your blog
There is an issue with your blog’s details in AdSense. Please go to AdSense and make sure your blog’s domain name (letslearnfromthebest.blogspot.com) is listed as a site.
Gan… mohon penjelasan krn saya baru.
apa maksudnya gan?
bang saya sudah mengikuti apa yang dijelaskan di sini, tapi kenapa belum diterima ya?
Artikel ini hanya sebagai tutorial cara menempelkan kode untuk menghubungkan situs dengan Google AdSense pada saat pendaftaran. Terkait apakah situs yang didaftarkan diterima atau ditolak adalah murni dari pihak Google AdSense tergantung kelayakan situs yang didaftarkan bang.
mas, mau tanya, pemasangan kode itu hanya 1 atau 2 ? dibawah dan di atas atau salah satu saja,trus kodenya harus di prase? kalo tidak gk bisa ya mas… terimakasih
Ini aku yang terlalu bodoh atau giama sih, kok gak ngerti ngerti
Kak mau tanya, buat ngehubungin blogger ke google adsense saya dapetnya email tapi nggak ada kotak centang buat konfirmasi bahwa code udah di tempel di situs htmlnya,trus buat mengkonfirmasi itu diarahkan ke beranda google adsense untuk konfirmasi tapi beranda google adsense gak bisa diapa*in cuman ada tulisan masih dalam menyiapkan situs saya gtu kak. Itu bagaimana ya kak?
Bang kalo pake blogger free gtu apakah bakalan dapat persetujuan sama google ads bang? saya udah coba sambungkan, dibagian dasboard google adsense di menu iklan otomatisnya aktif tapi dibagian situs masih waiting bang…aku daftarin kurang lebih udh 2 minggu yang lalu si bang, yang bikin saya penasaran yang aku daftarin itu web blogger free bang, bisa di approve ga ya bang? terima kasih
ini alamat blog saya bang luckyjaringan.blogspot.com
Berapa artikel gan kira2 di terima Google Adsense ?
Coba cek gan blog saya kurang apa ?
https://massugiharto.blogspot.com
Mantab, bermanfaat sekali. God job min! 🙂
Selamat malam saya masih awam soal web dan saya ingin Pasang kode adsense diweb saya.
Izin saran dan arahannya
Sudah coba melakukan pendaftaran di Google AdSense, Kak?
Bang… Kode iklan sama kode adsense yang abang bilang didapatkan di “menghubungkan situs ke adsense” Itu sama gak sih?? Aku kalo kode iklan udah di pasang. Tapi kalo kode adsense kok aku gak ada kodenya ya? Itu gimana? Mohon penjelasannya bang…aku newbie soalnya,madi polos banget hehehe
trims artikelnya
terima kasih infonya sangat membantu
Kenapa situs goole adsense saya tidak diterima