Pada kesempatan ini saya akan berbagi bagaimana cara agar anggota dengan status “Kontributor” atau “Contributor” bisa mengupload file/gambar pada saat membuat postingan. Seperti kita ketahui bersama, CMS wordpress memiliki fitur yang mendukung untuk membuat website dengan multi-author atau banyak penulis. Role atau peran yang ada meliputi administrator, editor, author (penulis), contributor (kontributor), dan subscriber (pelanggan). Nah, bagi pemilik website (admin) dengan multi-author biasanya memberikan hak akses author (penulis) pada penulis yang baru. Namun sayangnya, jika admin memberikan hak akses author, maka setiap artikel yang ditulis oleh si penulis baru tersebut akan langsung diterbitkan tanpa harus melalui tahap review dari admin. Hal ini tentu menjadi masalah jika si penulis baru ini anggapannya masih belum memiliki kemampuan menulis yang baik, sehingga dapat mengurangi kualitas maupun kenyamanan pembaca website.

Cara Mengatur Kontributor WordPress Bisa Mengupload File/Gambar
Solusi untuk permasalahan tersebut adalah memberikan hak akses kontributor kepada penulis baru, karena setiap artikel yang ditulis oleh penulis harus mendapat persetujuan terlebih dahulu oleh admin sebelum diterbitkan. Namun sayangnya lagi, wordpress memberikan batas kepada hak akses kontributor yaitu tidak bisa mengupload file/gambar. Inilah permasalahan barunya, dan saya akan memberikan cara agar si penulis dengan hak akses kontributor dapat mengupload file/gambar pada postingannya dan setiap postingan tetap harus melalui tahap review sebelum diterbitkan. Caranya ada 2, yaitu ada cara yang menggunakan plugin dan ada cara yang tanpa menggunakan plugin. Namun, pada artikel ini saya hanya akan berbagi Cara Mengatur Kontributor WordPress Bisa Mengupload File/Gambar tanpa menggunakan plugin.
Jika kalian tidak ingin ribet dan yakin hosting yang kalian gunakan aman saja untuk menggunakan plugin, silakan gunakan plugin User Role Editor.
Cara Mengatur Kontributor WordPress Bisa Mengupload File/Gambar
Cara mengatur agar kontributor bisa mengupload file/gambar tanpa menggunakan plugin adalah sebagai berikut:
1. Buka halaman dashboard website kalian.
2. Buka menu Tampilan, kemudian buka sub menu Penyunting. (Silakan disesuaikan jika dashboard kalian menggunakan bahasa selain bahasa Indonesia).
3. Buka functions.php (Fungsi tema) kemudian tambahkan kode berikut:
if (current_user_can('contributor') && !current_user_can('upload_files') )
add_action('admin_init', 'muhrid');
function muhrid() {
$contributor = get_role('contributor');
$contributor->add_cap('upload_files');
}
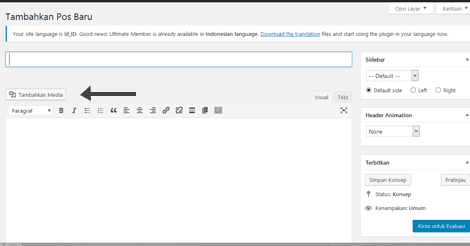
4. Simpan dan silakan coba membuat postingan menggunakan akun dengan hak akses kontributor. Jika langkah yang kalian lakukan benar, maka akun kontributor sudah bisa mengupload file/gambar pada halaman editor artikel.
Sekian yang bisa saya bagikan. Jika ada kendala/kebingungan, silakan tanyakan via kolom komentar di bawah atau cari kontak saya yang lain pada halaman Kontak.

saya sudah mempraktekan langkah di atas, ketika saya coba upload masih ada keterangan you are not allowed to attach, kira kira ada solusi yang lainnya.?
Terima kasih atas informasinya mas, mohon maaf baru sempat memberikan respon. Script sudah saya perbarui, silakan dicoba lagi mas 😀
register_activation_hook( __FILE__, ‘muhrid’ ); << yg ini kayaknya harus ada diganti ya mas? Sesuai dengan masing2 blognya?
Terima kasih atas kunjungannya mas Febriyan. Untuk script sudah saya perbarui. Terkait ‘muhrid’ tidak perlu disesuaikan dengan masing-masing blog karena itu hanya nama fungsinya saja. Namun, jika ingin diganti, tentu tidak masalah 😀
Wah kodingan ente bahaya.. ada yang perlu diperhatikan, untuk customer service blog ane cepet. Sempet gak bisa akses semua menu gara2 kodingannya bermasalah. Saya perhatikan oh iya itu di baris ke dua ada sesuatu
Terima kasih atas komentarnya. Mohon informasi bahaya di bagian mana mas?
Script ini dibuat awal tahun 2017, mungkin ada masukan dari masnya untuk sekarang karena bisa jadi script di atas sudah tidak cocok untuk wordpress versi terbaru saat ini.
Saya belum sempat cek lagi apakah script masih bisa berfungsi.
oke makasih postingnya nanti akan saya coba
Siap, ditunggu kabarnya gan 😊
wahhh., terima kasih mas.. tutorrialnya membantu banget!
Alhamdulillah, senang jika bisa membantu mas Aorlin 🙂